In CODESYS habt Ihr die Möglichkeit eure Visualisierung als Webvisu anzusprechen. Dadurch könnt Ihr mit jedem HTML5-fähigen Webbrowser die Geräte Visualisierungen darstellen. In diesem Artikel möchte ich euch speziell zeigen wie Ihr eurer Visualisierung, ein Webvisu App Icon hinzufügt, welches auf dem Startbildschirm eures Smartphones dargestellt wird. Bei mir ist es so, dass ich zahlreiche Visualisierungen auf dem Home-Bildschirm meines Smartphones hinzugefügt habe. Allerdings leidet mittlerweile die Übersicht aufgrund der vielen Applikationen. Also was liegt dann näher, als hier für jede Anwendung ein eigenes Icon zu generieren. Leichter gesagt als getan. Auf meinem iPhone kann ich das Icon leider nicht selbst bestimmen. Das wird durch den Webserver festgelegt und in dem Moment, wenn ich die Seite zu meinem Home-Bildschirm hinzufüge heruntergeladen.
Also bleibt mir nur die Möglichkeit das im Webserver auf dem Zielsystem, hier meine CODESYS SPS, zu ändern.
Aber zunächst noch ein paar allgemeine Informationen zur CODESYS Webvisu. Wie anfangs erwähnt, handelt es sich dabei um eine HTML5 Visualisierung, die auf einem Webserver innerhalb der Steuerung läuft. Voraussetzung hierfür ist, dass Ihr ein Laufzeitsystem auf eurer SPS habt, welches eine Unterstützung für die Webvisu enthält. Hier möchte ich nochmals auf meinen Artikel „Zielsysteme – Wie finde ich die passende SPS?“ hinweisen, da Ihr hier im Geräteverzeichnis prüfen könnt ob eine Webvisu unterstütz wird.
Der Webserver auf der SPS wird automatisch gestartet, sobald Ihr eine Applikation mit einer Webvisu startet und läuft dann automatisch. Um die Visu aufzurufen, müsst Ihr einfach in eurem Browser folgende Adresszeile aufrufen:
http://<<ip-of-plc>>:8080/webvisu.htm
Das funktioniert mit allen gängigen Browsern, die JavaScript unterstützen. Dadurch steht euch der Fernzugriff auch auf iOS und Android Smartphones zur Verfügung. Genau hier beginnt nun der Interessante Teil dieses Artikels. Erstellen wir nun eine Einfache Visualisierung, die auch ein Icon für den Startbildschirm auf eurem Smartphone erhält.
CODESYS Projekt erstellen
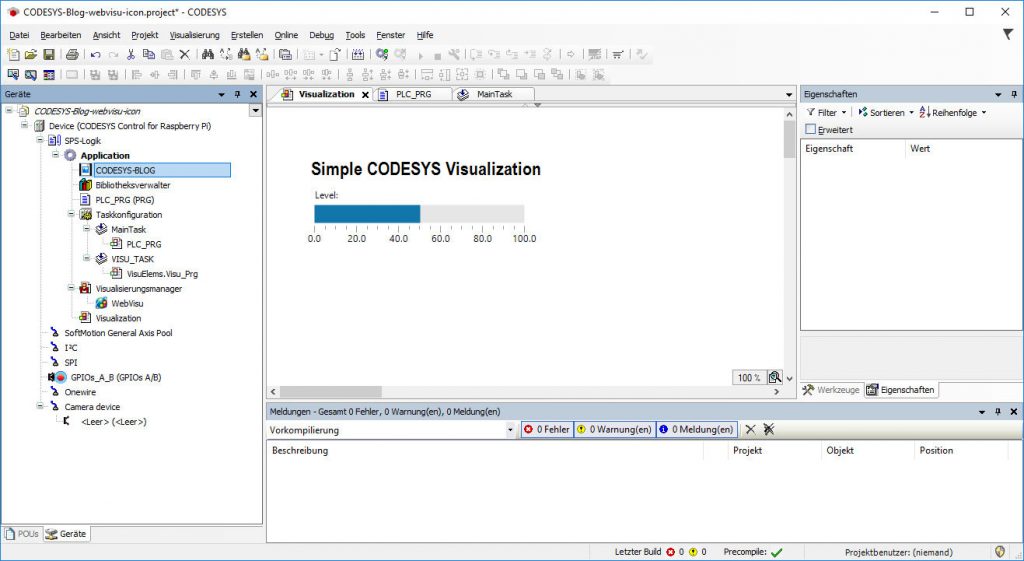
Beginnen wir zunächst mit einem ganz einfachen CODESYS Projekt. Ich verwende hierzu wieder einmal meinen Raspberry Pi mit CODESYS Runtime. Wie in meinem Beitrag „Konfiguration der IP-Adresse eines Modbus Slaves zur Laufzeit in CODESYS“ füge ich eine einfache Visualisierung und den Visualisierungsmanager hinzu. Außerdem habe ich ein paar Beispiel Steuerelemente hinzugefügt, dass die Anwendung wenigsten ein paar Funktionalitäten bereitstellt.

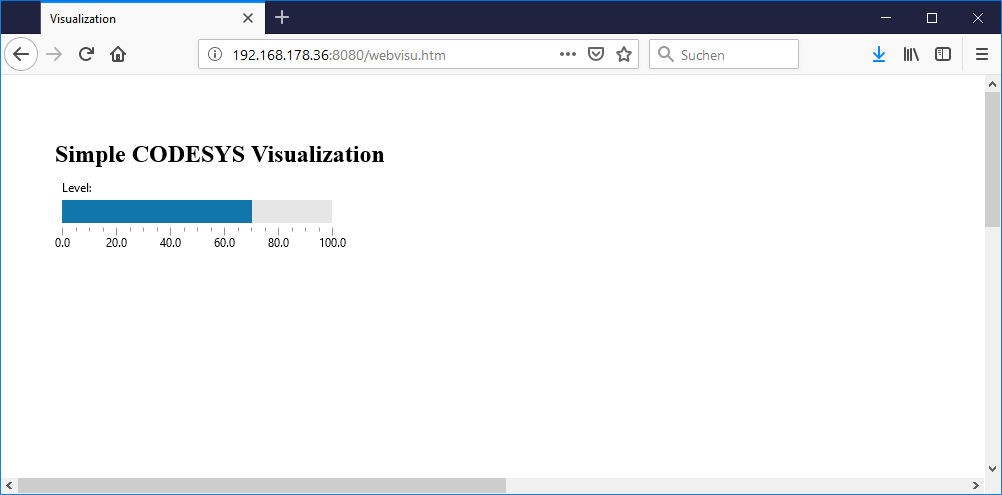
Nachdem wir das Projekt erstellt haben, übertragen wir es nun auf unsere SPS. Testen wir zunächst einmal die Webvisu mit unserem Desktop Browser:
http://192.168.178.36:8080/webvisu.htm

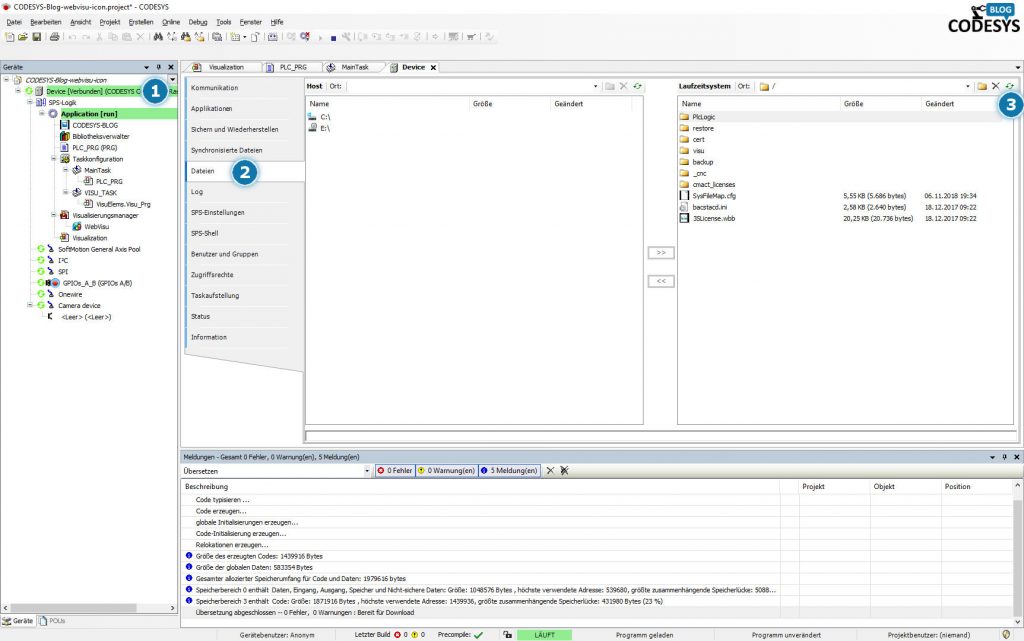
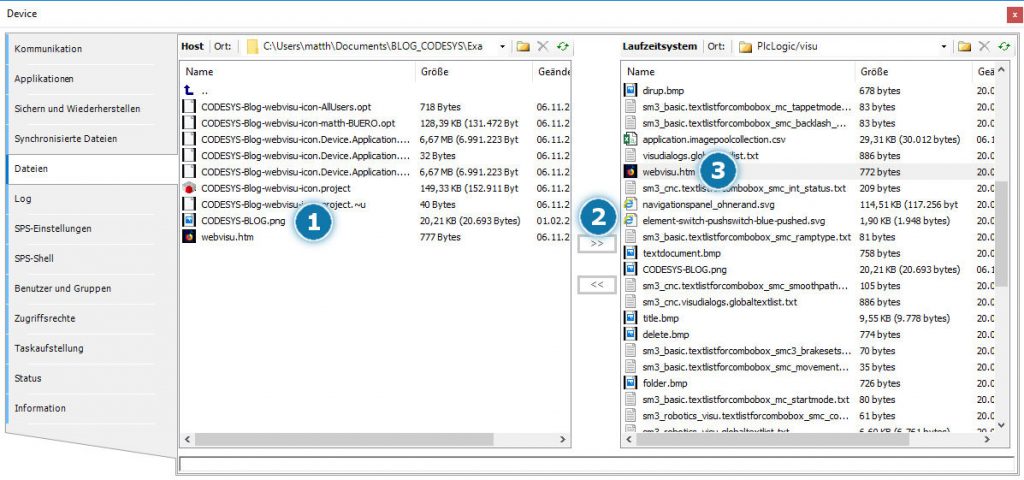
Im Online Modus können wir nun durch CODESYS Entwicklungssystem auf das Dateisystem der SPS (hier mein RaspberryPi) zugreifen. Das ist übrigens auch nützlich, wenn Ihr aus CODESYS Files, z.B. Logs erstellt, und diese auf euren PC übertragen möchtet.
Dazu Schaltfläche selektieren (1) ⇒ Dateien (2) ⇒ Laufzeitsystem ⇒ „Aktualisieren“

Jetzt könnt Ihr beliebig im Dateisystem der CODESYS SPS navigieren. Natürlich abhängig von den zugewiesenen Nutzerrechten. Aber dazu erfahrt Ihr in einem anderen Artikel mehr.
Webvisu App Icon übertragen
Im nächsten Schritt wollen wir nun das Icon auf das Zielsystem übertragen, welches auf dem Home-Bildschirm, des Smartphones dargestellt werden soll. Um später im HTML Root Dokument keine Probleme mit der Pfadangabe zu bekommen werden wir das Icon einfachheitshalber im gleichen Verzeichnis wie die WebVisu ablegen.
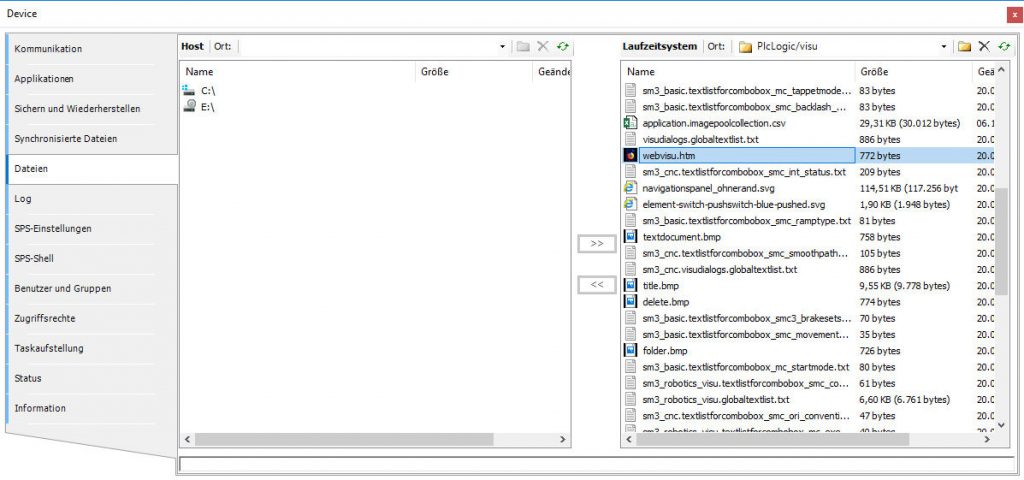
Dazu navigieren wir zu ⇒ PlcLogic/visu

Hier in diesem Ordner findet Ihr auf die webvisu.htm, welche vom Webserver bereitstellt wird. Alle Dateien innerhalb dieses Ordners werden vom webserver direkt im Wurzelverzeichnis bereitgestellt. Wenn Ihr z.B. im Browser statt /webvisu.htm nun title.bmp aufruft erhaltet Ihr das dazugehörige Bild vom Webserver bereitgestellt.
Das nutzen wir nun, um unser Icon ebenfalls vom Webserver ausliefern zu lassen. Hierzu übertagen wir das Icon auf das Zielsystem:

Bild/Icon im linken Auswahlfenster auswählen (1) ⇒ Button „>>“ drücken (2) um das Bild zu kopieren. Anschließend kopieren wir noch die webvisu.htm (3) von der SPS auf unseren PC (Button „<<„), da wir diese modifizieren müssen.
Webvisu.htm anpassen
Damit die Webvisu nun unser Icon im Smartphone darstellen kann, müssen wir die Datei webvisu.htm modifizieren. Dazu öffnen wir diese im Windows Explorer mit einem Editor. z.B. Notepad++ (Download).

Innerhalb des <head> und </head> Bereichs müsst Ihr nun folgende Zeile hinzufügen:
<link rel=“apple-touch-icon“ sizes=“144×144″ href=“CODESYS-BLOG.png“ />
Damit habt Ihr nun ganz einfach euren Icon festgelegt. Natürlich gibt es hier noch einige Punkte zu beachten. Da ist z.B. dass Ihr für verschiedenen Icon-Größen, Icons hinterlegen müsst. Alles weitere hierzu findet Ihr aber z.B., auf diesem Tutorial. Was ich noch erwähnen möchte ist, dass Ihr nicht extra für Android Icons definieren müsst, da die Android Geräte ebenfalls in der Lage sind, die iOS Attribute, zu verarbeiten.
Webvisu.htm überschreiben
Bisher haben wir die webvisu.htm lediglich auf unseren PC übertragen und modifiziert. Damit das ganze nun auch auf unserer SPS funktioniert, müssen wir einfach die Datei, zurück auf die SPS, übertragen und die bestehende webvisu.htm überschreiben.
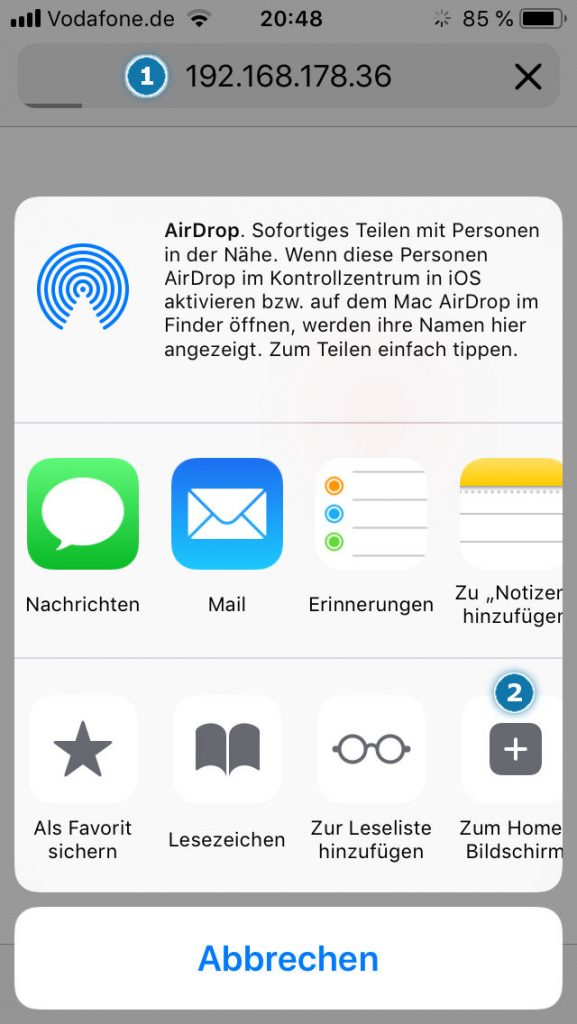
Testen wir das ganze nun auf dem Smartphone. Unter iOS müsst Ihr lediglich die IP-Adresse eurer Steuerung, als URL, in Safari (1) eingeben. Im Untermenü könnt Ihr nun einfach „Zum Home Bildschirm“ (siehe 2.) auswählen.

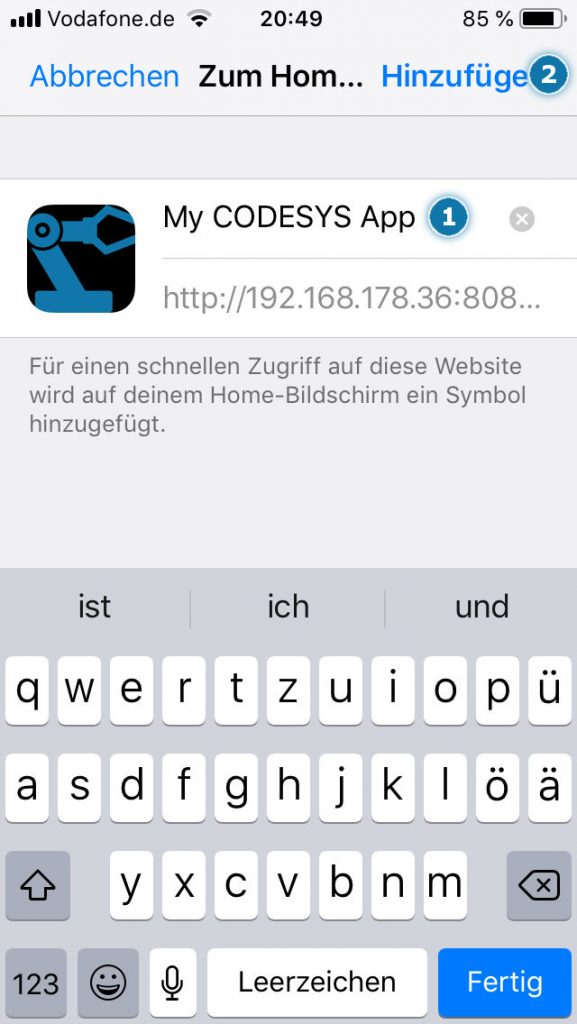
Anschließend werdet Ihr den nachfolgenden Screenshot sehen. Hier habt Ihr die Möglichkeit unter (1) einen passenden Namen anzugeben. Bestätigt dies anschließend mit „Hinzufügen“ (2).

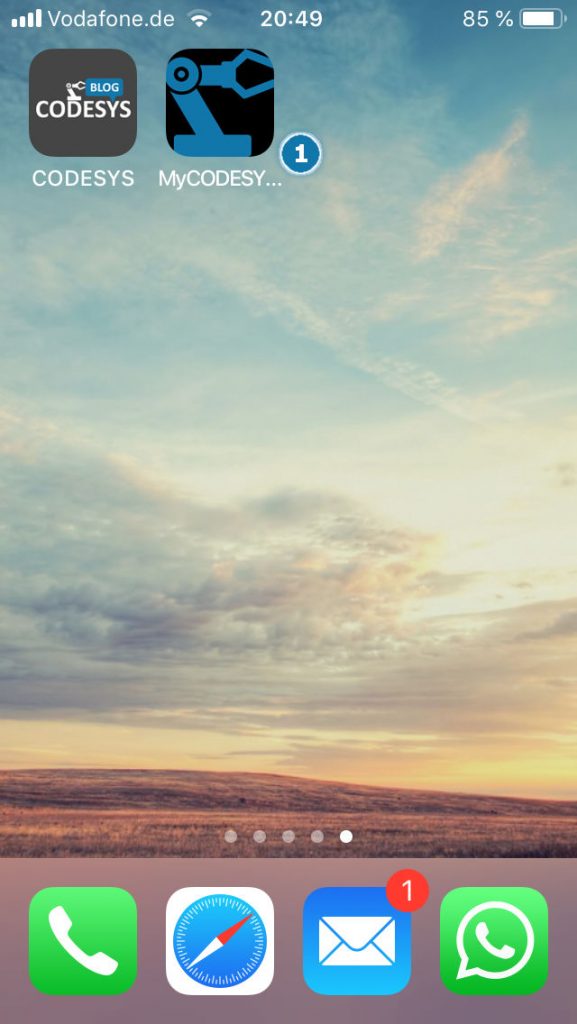
Ihr erhaltet nun ein neues Icon (1) auf eurem Homescreen mit dem hinterlegten Bild. Hier möchte ich euch auch noch auf den Umstand hinweisen, dass Ihr meinen Blog ebenfalls auf die gleiche Weise einfach zu eurem Homescreen hinzufügen könnt.

Fazit
Abschließend möchte ich noch anmerken, dass Ihr die webvisu.htm jedes Mal nach einem Download ersetzten müsst. Das kann bei häufigen Änderungen ziemlich nervig sein. Eventuell finde ich ja noch eine Möglichkeit dies auf eine einfache Art zu automatisieren. Vielleicht kann ja die SPS selbst beim Booten das Icon kopieren oder Ihr habt auch noch einfachere Ideen dazu. Schreibt mir einfach per mail oder nutzt die Kommentarfunktion. Eventuell ist es aber auch gar nicht so oft notwendig den Vorgang durchzuführen. Ich zumindest aktualisiere nicht ständig meinen Homescreen. Einmal angelegt ist das Icon vorhanden. Auch nach einem Download einer CODESYS Änderung. Demzufolge benötige ich den ganzen Vorgang nur wenn ich auf einem neuen Smartphone das Webvisu Icon anzeigen möchte.

Schreibe einen Kommentar